1. Let’s Encrypt 導入のための前提
2. Let’s Encrypt のクライアントcertbotインストール
3. 証明書の取得
4. Perfect Forward Security (PFS) 2048bitの鍵を生成
5. Nginx conf 設定
6. SSLサイト評価確認
7. Let’s encrypt 自動更新
8. 楽にWordpressをSSL化する
1. Let’s Encrypt 導入のための前提
・ Nginxインストール済み
・ PHP-FPMインストールと設定済み
・ 80、443ポート開放済み
・ WordPress設定済み
・ ドメインがDNSで名前解決可能
2. Let’s Encrypt のクライアントcertbotインストール
$ cd /usr/local/src $ sudo git clone https://github.com/certbot/certbot $ cd certbot |
certbotのhelpを確認しておく
$ sudo ./certbot-auto --help |
3. 証明書の取得
$ sudo ./certbot-auto certonly --webroot -w { ドキュメントルート } -d { ドメイン名 } --email { メールアドレス } |
正常に完了すると・・・
Saving debug log to /var/log/letsencrypt/letsencrypt.log Obtaining a new certificate Performing the following challenges: http-01 challenge for kishi-r.com Using the webroot path { ドキュメントルート } for all unmatched domains. Waiting for verification... Cleaning up challenges IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at /etc/letsencrypt/live/{ ドメイン名 }/fullchain.pem. Your cert will expire on 2017-09-06. To obtain a new or tweaked version of this certificate in the future, simply run certbot-auto again. To non-interactively renew *all* of your certificates, run "certbot-auto renew" - If you like Certbot, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le |
となる。
これで証明書が発行される。場所は「NOTES」へ記載されているとおり、
/etc/letsencrypt/live/{ ドメイン名 }/fullchain.pem |
となる。
ここへ後ほど使用する「privkey.pem」なども一緒に同胞されているので、
念のため確認しておく。
4. Perfect Forward Security (PFS) 2048bitの鍵を生成
wiki pedia 引用 (https://ja.wikipedia.org/wiki/Forward_secrecy)
forward secrecy(perfect forward secrecy、略してFSあるいはPFSとも呼ばれる[1]。日本語で前方秘匿性とも[2])は、長期的な鍵対からセッションキーを生成した際に、のちに長期鍵の安全性が破れたとしてもセッションキーの安全性が保たれるという、鍵交換プロトコル(英語版)の持つ性質である。この特性を守るためには、データを暗号化するための鍵から別の鍵を生成してはならないし、そしてデータを暗号化する鍵の素材となる秘密は一度だけの使い捨てにしなければならない。そうすることで、1つの鍵が破れたとしても被害がほかの鍵に及ばないようになる。
$ cd /etc/nginx/ssl $ sudo openssl dhparam 2048 -out dhparam-2048.pem $ sudo chown root:root dhparam-2048.pem $ sudo chmod 600 dhparam-2048.pem |
5. Nginx conf 設定
WordPress用にnginxのconfを作成して設定を行う。
$ sudo vim /etc/nginx/conf.d/wordpress.conf |
WordPressの設定は各環境へ併せてください。
# # The default server # server { listen 443 ssl; server_name { ドメイン名 }; client_max_body_size 20M; ssl_certificate /etc/letsencrypt/live/{ lets encrypt設定ドメイン名 }/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/{ lets encrypt設定ドメイン名 }/privkey.pem; ssl_session_timeout 1d; ssl_dhparam /etc/nginx/ssl/dhparam-2048.pem; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers 'ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-DES-CBC3-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:DES-CBC3-SHA:!DSS'; ssl_prefer_server_ciphers on; ssl_stapling on; ssl_stapling_verify on; ssl_trusted_certificate /etc/letsencrypt/live/{ lets encrypt設定ドメイン名 }/fullchain.pem; resolver 8.8.8.8; root { wordpress ドキュメントルート }; index index.php; location ~* /wp-login\.php|/wp-admin/(^admin-ajax\.php) { auth_basic "Restricted"; # 認証時に表示されるメッセージ auth_basic_user_file /etc/nginx/.htpasswd; # .htpasswdファイルのパス try_files $uri $uri/ @wordpress; } location = /xmlrpc.php { deny all; } location / { try_files $uri $uri/ @wordpress; } location ~ \.php$ { try_files $uri @wordpress; fastcgi_index index.php; fastcgi_split_path_info ^(.+\.php)(.*)$; fastcgi_pass unix:/run/php-fpm/php-fpm.sock; fastcgi_param SCRIPT_FILENAME { wordpress ドキュメントルート }$fastcgi_script_name; include fastcgi_params; } location @wordpress { fastcgi_index index.php; fastcgi_split_path_info ^(.+\.php)(.*)$; fastcgi_pass unix:/run/php-fpm/php-fpm.sock; fastcgi_param SCRIPT_FILENAME { wordpress ドキュメントルート }/index.php; include fastcgi_params; } include /etc/nginx/default.d/*.conf; } |
完了したらNginxとPHP-FPMを再起動。
systemctl restart php-fpm systemctl restart nginx |
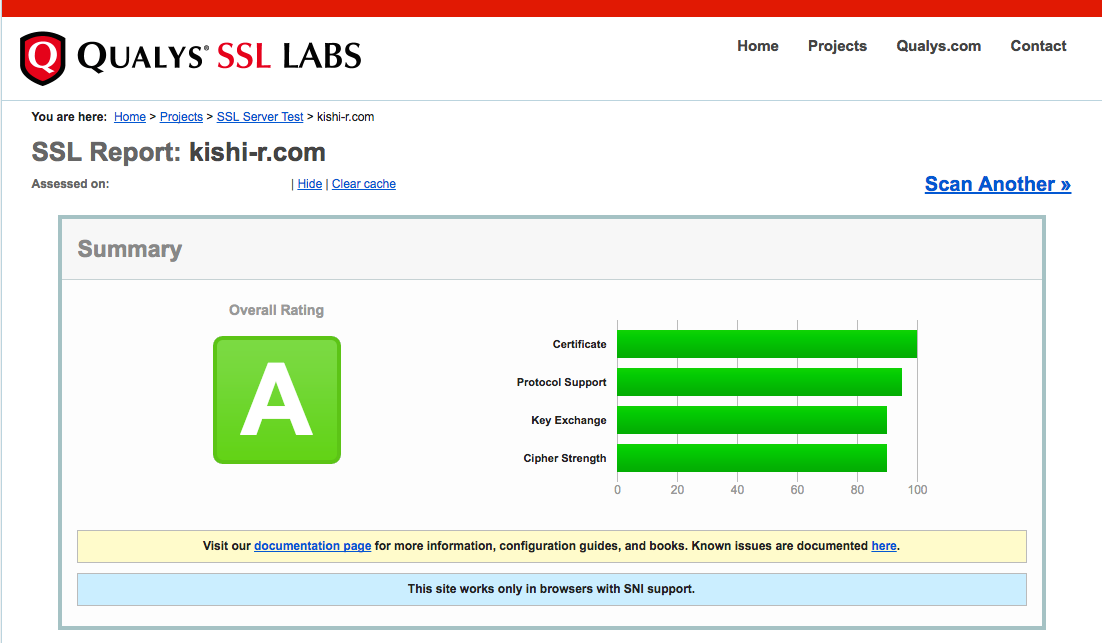
6. SSLサイト評価確認
SSLサイト評価の確認は下記サイトから行います。
https://www.ssllabs.com/ssltest/analyze.html

A評価になっているのでこれで目的は達成
7. Let’s encrypt 自動更新
下記コマンドで更新が行えるか確認
$ sudo /usr/local/src/certbot/certbot-auto renew --post-hook "sudo service nginx restart" Saving debug log to /var/log/letsencrypt/letsencrypt.log ------------------------------------------------------------------------------- Processing /etc/letsencrypt/renewal/{ ドメイン名 }.conf ------------------------------------------------------------------------------- Cert not yet due for renewal The following certs are not due for renewal yet: /etc/letsencrypt/live/{ ドメイン名 }/fullchain.pem (skipped) No renewals were attempted. No hooks were run. |
renewは期限が迫らないうちは実行がスキップされるので、
(skipped)となっているのでとりあえずこれでOK
あとはCronへ登録する
$ sudo su $ vim /etc/cron.d/letsencrypt |
とりあえずは「毎月1日の3:00に更新」で試してみる。
0 3 1 * * root /usr/local/src/certbot/certbot-auto renew --post-hook "sudo service nginx restart" |
で保存して完了。
8. 楽にWordpressをSSL化する
Really Simple SSLを使うと楽にSSL化される。
注意点としては「Javascript」で内部リンクや画像のsrcが切り替わるので、それが嫌な場合は使用しない方が良い。
かつ「一般設定」のサイトURLも自動で「http」から「https」へ切り替わるので、こちらも注意しておきたいが楽にやりたい場合はこれで良いかなって感じです。