 opensocial
opensocial posted by
(C)kishir
# 2010.03.25追記あり(一番下へ追記)
mixiアプリで「Restful API for PC」を試してみたので、メモ用に残しておく。
- APIを使用するため、「Consumer key」と「Consumer Secret」を発行する。
- 発行するには、mixiアプリ管理画面から可能
- 各アプリ画面(http://mixi.jp/view_appli.pl?id=[アプリID])の「設定変更」リンクから、アプリ管理画面へ
- まだ「Consumer key」と「Consumer Secret」を発行していない場合は、一度「同意する」にチェックを行い「設定を変更する」をクリックする必要がある
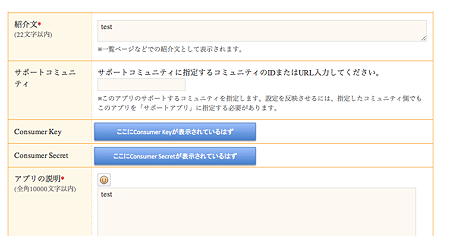
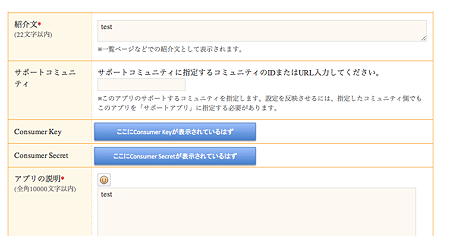
- 設定を変更すると、「アプリの説明」の上部に「Consumer Key」「Consumer Secret」という項目が追加される(変更などは出来ないので、テキストでの表示)

consumer posted by (C)kishir
- APIを使用するためにはアクセスに関して制限あり
- APIを使用するにあたり、誰の権限でアクセスを行うかを指定することが必要
- 誰の権限かを指定するには「対象ユーザのID」を使用
- ここで注意するのが「対象ユーザーID」は「一定時間内にWebブラウザで対象のmixiアプリを起動したユーザ」のIDのみが指定可能
- 現在(2010.01.25)mixiアプリで利用可能なAPI
-
Person & Friends API
これだけなので、「ユーザのプロフィールやマイミクに関する情報」しか取得出来ない
# アプリケーション毎で保持している「永続化データ(AppData)」などは不可
つまり取得出来るデータは、
JavaScriptAPIで「プロフィール情報を取り出す時」の
var req = opensocial.newDataRequest();
req.add(req.newFetchPersonRequest(opensocial.IdSpec.PersonId.VIEWER), "viewer");
req.send(function(data) {
if (data.hadError()) {
var msg = data.getErrorMessage();
// エラー発生時の処理
} else {
// 取得結果に対する処理
var item = data.get("viewer");
var viewer = item.getData();
var id = viewer.getId();
var nickname = viewer.getDisplayName();
var thumbnailUrl = viewer.getField(opensocial.Person.Field.THUMBNAIL_URL);
}
}); |
var req = opensocial.newDataRequest();
req.add(req.newFetchPersonRequest(opensocial.IdSpec.PersonId.VIEWER), "viewer");
req.send(function(data) {
if (data.hadError()) {
var msg = data.getErrorMessage();
// エラー発生時の処理
} else {
// 取得結果に対する処理
var item = data.get("viewer");
var viewer = item.getData();
var id = viewer.getId();
var nickname = viewer.getDisplayName();
var thumbnailUrl = viewer.getField(opensocial.Person.Field.THUMBNAIL_URL);
}
});
と同じですね。
参考:mixi Developer Center (ミクシィ デベロッパーセンター) >> プロフィール情報・マイミク情報を使ってみよう
- 取得するためのURLパターン
-
取得時のURL(バージョンは0.8):http://api.mixi-platform.com/os/0.8/
-
各パターンは下記
注意1:{guid} とはmixiのユーザーIDとなり、指定方法は「mixi.jp:1234」もしくは、「1234」と指定する。
注意2:現在(2010.1.26)mixi上ではpeopleで取得出来るデータのみが対応可(永続化データ取得の「appdata」で指定するとエラー(401)になりました。)
例: http://api.mixi-platform.com/os/0.8/people/1234/@all
- 取得時のフォーマット
指定方法は、
例:http://api.mixi-platform.com/os/0.8/people/1234/@all?format=json
-
取得可能なフィールド一覧
基本情報
- ニックネーム(nickname)
- プロフィールURL(profileUrl)
- プロフィール画像URL(thumbnailUrl)
- アプリ利用状態(hasApp)
- 血液型 ※A, AB, B, Oのいずれか(bloodType)
プロフィール情報
- 現住所(addresses)
- 生年月日(birthday)
- 性別(gender)
基本情報以外の項目を取得する場合は、以下のように fields パラメータに項目名をカンマ区切りで指定
?format=json&fields=birthday,gender |
?format=json&fields=birthday,gender
アプリをインストールしているマイミク一覧を取得する場合は下記のように指定
?format=json<span>&</span>filterBy=hasApp |
?format=json<span>&</span>filterBy=hasApp
- 実際にデータ取得を試してみる
mixi Developer Centerの「Person & Friends API」には「PHP」「Python」「Perl」のサンプルが記載されているので、そちらを参考にしてみた
PHPで試した場合はまず必要になるのが、「OAuth.php」が必要となる。
これは、Google Codeに上がっているoauthから取得してくればOK
PHPなら「http://oauth.googlecode.com/svn/code/php/」に各種ライブラリが用意されている
Google Codeやmixiにも記載されているPHPのコードを元に、
簡単に返すクラスを作って使ってみた。
ソースは下記
<?php
require_once('OAuth.php');
define(_CONSUMER_KEY_, 'ここに「ConsumerKey」を記述');
define(_CONSUMER_SECRET_, 'ここに「ConsumerSecret」を記述');
class TestRestfulAPI
{
private $_base_feed = NULL;
private $_consumer = NULL;
private $_viewer_id = NULL;
public function __construct($viewer_id=NULL)
{
if (!$viewer_id && is_null($viewer_id)) return false;
$this->_viewer_id = $viewer_id;
$this->_base_feed = sprintf('http://api.mixi-platform.com/os/0.8/people/%s/@self', $this->_viewer_id);
}
public function get()
{
try{
$params = array('xoauth_requestor_id' => $this->_viewer_id);
$this->_consumer = new OAuthConsumer(_CONSUMER_KEY_, _CONSUMER_SECRET_, NULL);
$request = OAuthRequest::from_consumer_and_token(
$this->_consumer, NULL, 'GET', $this->_base_feed, $params);
// Sign the constructed OAuth request using HMAC-SHA1
$request->sign_request(new OAuthSignatureMethod_HMAC_SHA1(),
$this->_consumer, NULL);
// Make signed OAuth request to the Contacts API server
$url = $this->_base_feed . '?' . $this->implode_assoc('=', '&', $params);
$curl = curl_init($url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_FAILONERROR, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_ENCODING, 'gzip');
$auth_header = $request->to_header();
if ($auth_header) {
curl_setopt($curl, CURLOPT_HTTPHEADER, array($auth_header));
}
$response = curl_exec($curl);
if (!$response) {
$response = curl_error($curl);
}
curl_close($curl);
} catch (Exception $e) {
//var_dump($e);
return false;
}
return $response;
}
function implode_assoc($inner_glue, $outer_glue, $array, $skip_empty=false)
{
$output=array();
foreach ($array as $key => $item) {
if (!$skip_empty || $item) {
$output[] = $key. $inner_glue. urlencode($item);
}
}
return implode($outer_glue, $output);
}
}
$viewer_id = $_POST('viewer_id');
$api = new TestRestfulAPI($viewer_id);
$data = $api->get();
print($data); |
<?php
require_once('OAuth.php');
define(_CONSUMER_KEY_, 'ここに「ConsumerKey」を記述');
define(_CONSUMER_SECRET_, 'ここに「ConsumerSecret」を記述');
class TestRestfulAPI
{
private $_base_feed = NULL;
private $_consumer = NULL;
private $_viewer_id = NULL;
public function __construct($viewer_id=NULL)
{
if (!$viewer_id && is_null($viewer_id)) return false;
$this->_viewer_id = $viewer_id;
$this->_base_feed = sprintf('http://api.mixi-platform.com/os/0.8/people/%s/@self', $this->_viewer_id);
}
public function get()
{
try{
$params = array('xoauth_requestor_id' => $this->_viewer_id);
$this->_consumer = new OAuthConsumer(_CONSUMER_KEY_, _CONSUMER_SECRET_, NULL);
$request = OAuthRequest::from_consumer_and_token(
$this->_consumer, NULL, 'GET', $this->_base_feed, $params);
// Sign the constructed OAuth request using HMAC-SHA1
$request->sign_request(new OAuthSignatureMethod_HMAC_SHA1(),
$this->_consumer, NULL);
// Make signed OAuth request to the Contacts API server
$url = $this->_base_feed . '?' . $this->implode_assoc('=', '&', $params);
$curl = curl_init($url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_FAILONERROR, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_ENCODING, 'gzip');
$auth_header = $request->to_header();
if ($auth_header) {
curl_setopt($curl, CURLOPT_HTTPHEADER, array($auth_header));
}
$response = curl_exec($curl);
if (!$response) {
$response = curl_error($curl);
}
curl_close($curl);
} catch (Exception $e) {
//var_dump($e);
return false;
}
return $response;
}
function implode_assoc($inner_glue, $outer_glue, $array, $skip_empty=false)
{
$output=array();
foreach ($array as $key => $item) {
if (!$skip_empty || $item) {
$output[] = $key. $inner_glue. urlencode($item);
}
}
return implode($outer_glue, $output);
}
}
$viewer_id = $_POST('viewer_id');
$api = new TestRestfulAPI($viewer_id);
$data = $api->get();
print($data);
こいつをjsからmakeRequest()関数を使って動作させれば、
viewerの情報が取得出来る。
後々、peopleの部分を永続化データを取得するために「appdata」などに
置き換えるように変更したり、「@self」部分を「@all」などに変更出来るように
クラスを書き換えてやれば、ひとまずこれだけでRestful API対応は出来そう。
[2010-2-4 追記]
== 利用可能なクエリーパラメータの指定方法 ==
OpenSocialの本家サイトなどみれば解りそうだが、念のためメモメモ
上記のコードでURLを指定している箇所があるが、そこに直接クエリーパラメータを付与すると、
401でエラーになってしまう。
例:
<?php
$this->_base_feed = sprintf('http://api.mixi-platform.com/os/0.8/people/%s/@self', $this->_viewer_id); |
<?php
$this->_base_feed = sprintf('http://api.mixi-platform.com/os/0.8/people/%s/@self', $this->_viewer_id);
この部分を「マイミクでかつアプリをインストールしているユーザーのみ1000件取得する」という指定で取得するために、
<?php
$this->_base_feed = sprintf('http://api.mixi-platform.com/os/0.8/people/%s/@friends?filterBy=hasApp&count=1000', $this->_viewer_id); |
<?php
$this->_base_feed = sprintf('http://api.mixi-platform.com/os/0.8/people/%s/@friends?filterBy=hasApp&count=1000', $this->_viewer_id);
とやるとエラー
これは、「mixi Developer Center」の「2-legged OAuthによるAPIアクセス」に記載されている。(あんまり詳しくは書かれていないけども・・・OpenSocialの本家サイト見た方が良いかもねー。 :-P)
解決方法は、下記の部分の配列にパラメータを指定する
<?php
$params = array('xoauth_requestor_id' => $this->_viewer_id); // この部分
$this->_consumer = new OAuthConsumer(_CONSUMER_KEY_, _CONSUMER_SECRET_, NULL);
$request = OAuthRequest::from_consumer_and_token(
$this->_consumer, NULL, 'GET', $this->_base_feed, $params); |
<?php
$params = array('xoauth_requestor_id' => $this->_viewer_id); // この部分
$this->_consumer = new OAuthConsumer(_CONSUMER_KEY_, _CONSUMER_SECRET_, NULL);
$request = OAuthRequest::from_consumer_and_token(
$this->_consumer, NULL, 'GET', $this->_base_feed, $params);
上記にある「// この部分」の箇所を下記ように記述する
<?php
$params = array(
'xoauth_requestor_id' => $this->_viewer_id,
'filterBy' => 'hasApp',
'count' => 1000
); |
<?php
$params = array(
'xoauth_requestor_id' => $this->_viewer_id,
'filterBy' => 'hasApp',
'count' => 1000
);
これで正常に取得する事が出来る。
# 2010.03.25追記
なんか「OAuth」のバグがあるらしく、少し変更する必要があるようなので試した。
# 変更しなくても動作する人もいるようだ。ってかこの間までちゃんと正常に動作していたのだがなー。ファック!!!
上記ソースコードのクラス「TestRestfulAPI」の中なのだが、
<?php
$auth_header = $request->to_header(); |
<?php
$auth_header = $request->to_header();
この部分を
<?php
$auth_header = $request->to_header('api.mixi-platform.com'); |
<?php
$auth_header = $request->to_header('api.mixi-platform.com');
とする必要があるらしい。ってかそれでもダメだったよ・・・。
完全にね「401 Authorization Required」だよ。
This server could not verify that you are authorized to access the document requested.
Either you supplied the wrong credentials (e.g., bad password), or your browser doesn't understand how to supply the credentials required. |
This server could not verify that you are authorized to access the document requested.
Either you supplied the wrong credentials (e.g., bad password), or your browser doesn't understand how to supply the credentials required.
mixi側でこれをドキュメント(サンプルソース)へ記載していないのだが、
多分「原因がはっきり解っていない」からだろう。その位のサポートしないのかね?
とりあえずこれを回避しなければいけない。